Exercice 1:
Première page Web:
- Ouvrez un Visual Studio Code.
- Ecrivez:
<!DOCTYPE html>
<html>
<head>
<title>Title of page</title>
</head>
<body>
Hello World.
<br> This is my first homepage.
<hr>
<b>This text is bold</b>
List
<ul>
<li> Coffee </li>
<li> Tea </li>
<li> Milk </li>
</ul>
</body>
</html>
- Save as: "hello.html"
- Ouvrir "hello.html".
Exercice 2:
Deuxième page web: Images and body
- Cherchez deux images.
- Appelez ces deux images Image1.jpg und Image2.jpg
- Ecrivez:
<html>
<head>
<title>Title of page</title>
</head>
<body background="Image1.jpg">
This is a nice image.
<img src="Image2.jpg" width=100%>
This is the same image, but with smaller size.
<img src="Image2.jpg" width=50%>
</body>
</html>
- Save as: "images.html"
Attention images.html et enregistrez les deux images au meme endroit!
Attention: Le code HTML distingue les lettres majuscules et minuscules!
Exercice 3:
Links
- Ouvrez le fichier "hello.html"
- Introduissez dans la section "body" les commandes suivantes
<br>
<a href="images.html">Images</a>
<br>
<a href=http://www.hafl.ch target=blank>HAFL</a>
<hr>
<a href=mailto:my.name@bfh.ch>E-mail</a>
- Enregistrez!
Attention: hello.html,images.html et les deux images doivent être dans le même dossier!
Exercice 4:
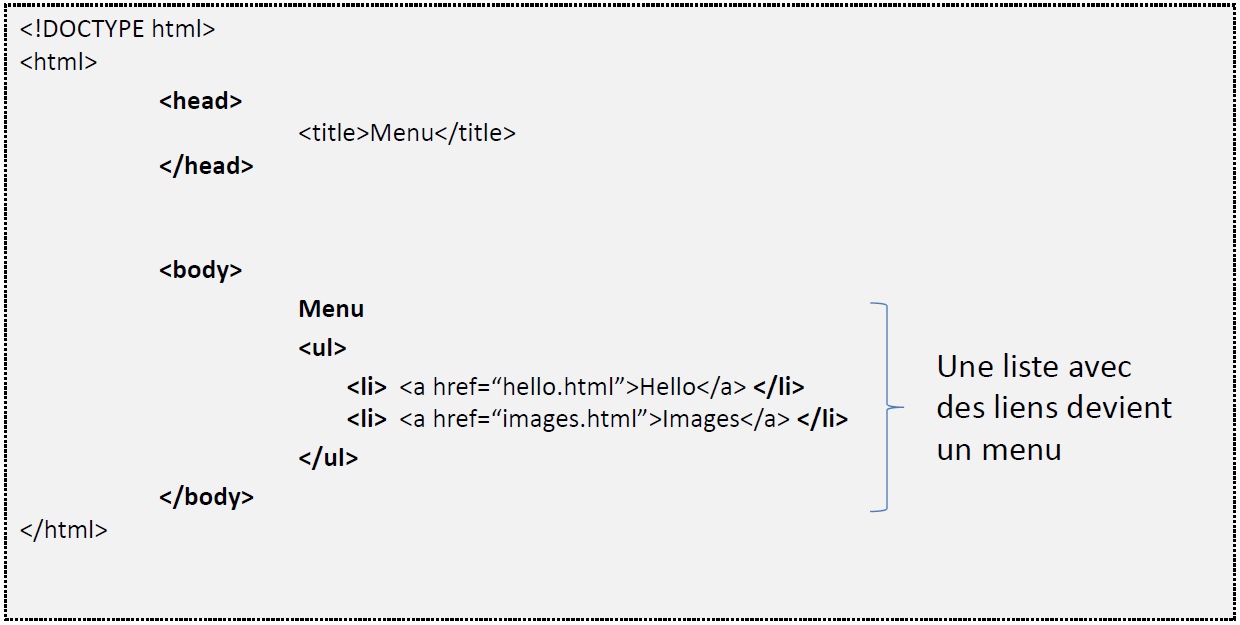
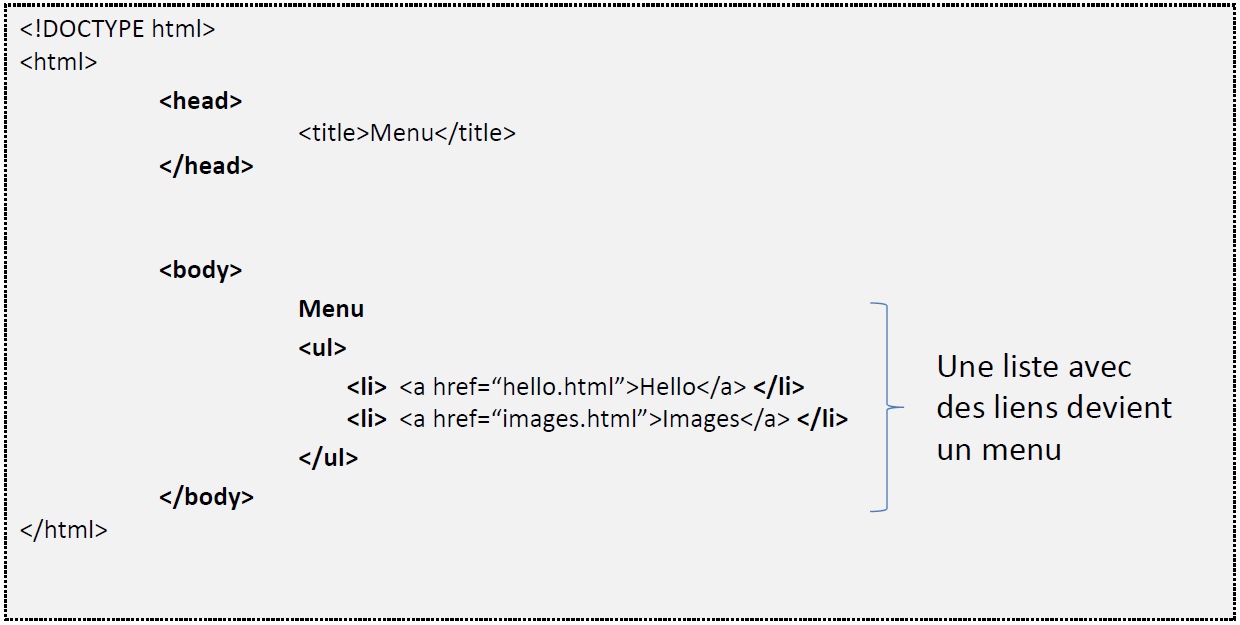
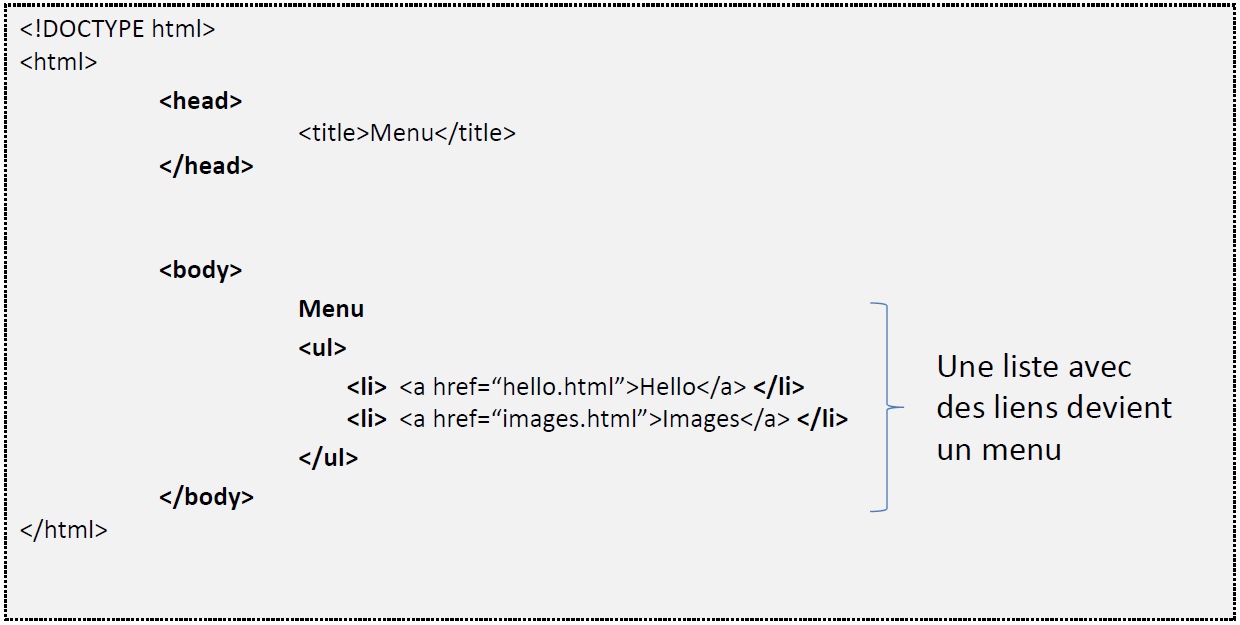
Menu.html
Créez le fichier "menu.html" pour relier les différents fichiers

Solutions exercices 1-4:
Ici une possible solution:
- hello.html
- images.html
- menu.html
Exercice 5:
Source Code
Analysez le code-source des sites
- Allez sur Home
- Press CTRL + U
Vous pouvez aussi
- Allez sur Home
- Press F12